 Wordpress
Wordpress 完全無料でWordPressのサイトを死活監視する方法
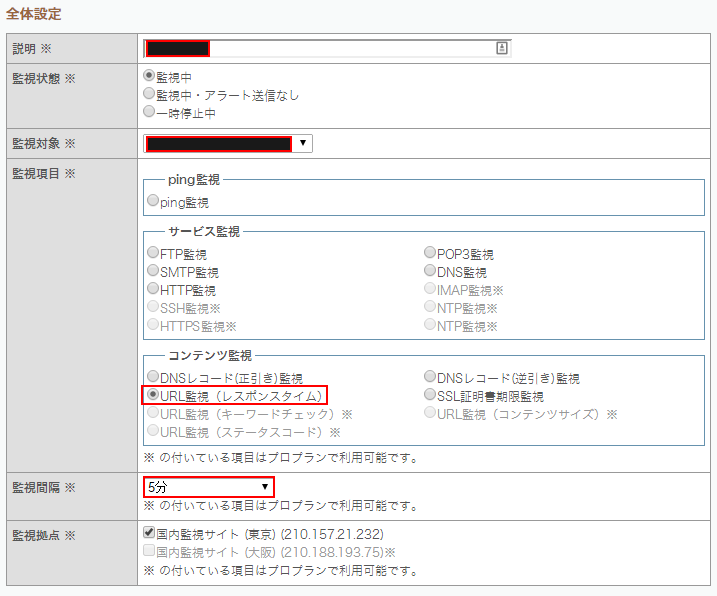
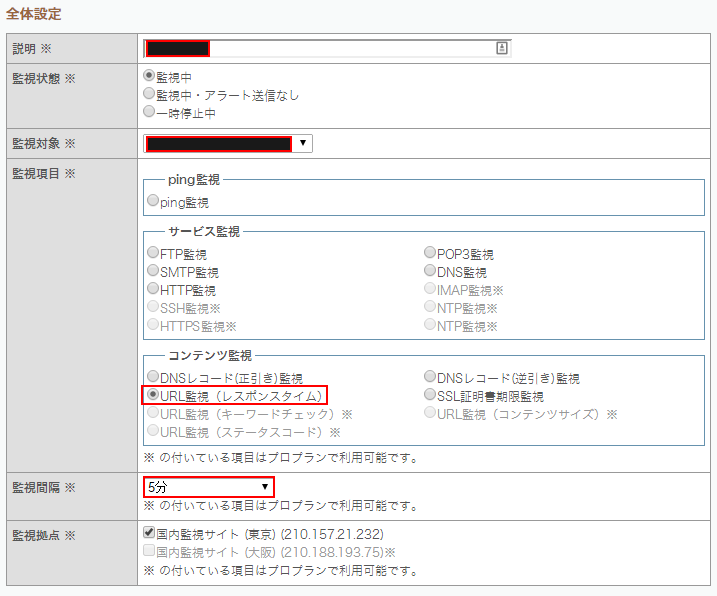
Wordpressでサイトを運用している時、時々、サイトがダウンしてしまっている場合があります。 アクセスすると、「データベース接続確立エラー」というエラーが発生し、まったくページが表示されない状態になることがあります。 すぐに気づくことが...
 Wordpress
Wordpress  Wordpress
Wordpress  Wordpress
Wordpress  Linux
Linux  Wordpress
Wordpress  jQuery
jQuery  Wordpress
Wordpress  Wordpress
Wordpress  Wordpress
Wordpress