 Monitoring
Monitoring SavaMoni.が完全有償化になったので乗り換え先をUptimeRobotに決めた
ある日突然,監視ツールでお世話になっているSavaMoni.から以下のようなメールが来ました。(抜粋) 【重要】新プランの提供とサービス完全有償化のご案内 2015年のサービス開始以来、無料で利用可能なサーバモニタリングサービスとして 多く...
 Monitoring
Monitoring  Wordpress
Wordpress  Wordpress
Wordpress  Wordpress
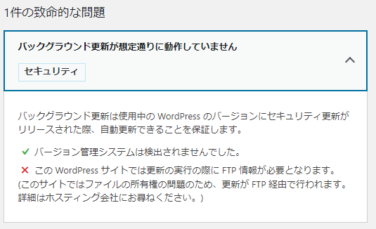
Wordpress  Security
Security  Wordpress
Wordpress  Wordpress
Wordpress  Security
Security  Wordpress
Wordpress  Wordpress
Wordpress